|
|
||
|---|---|---|
| .. | ||
| assets | ||
| css | ||
| screenshots | ||
| starter-code | ||
| .gitignore | ||
| README-orig.md | ||
| README.md | ||
| index.html | ||
| preview.jpg | ||
README.md
Frontend Mentor - Meet landing page solution
This is a solution to the Meet landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
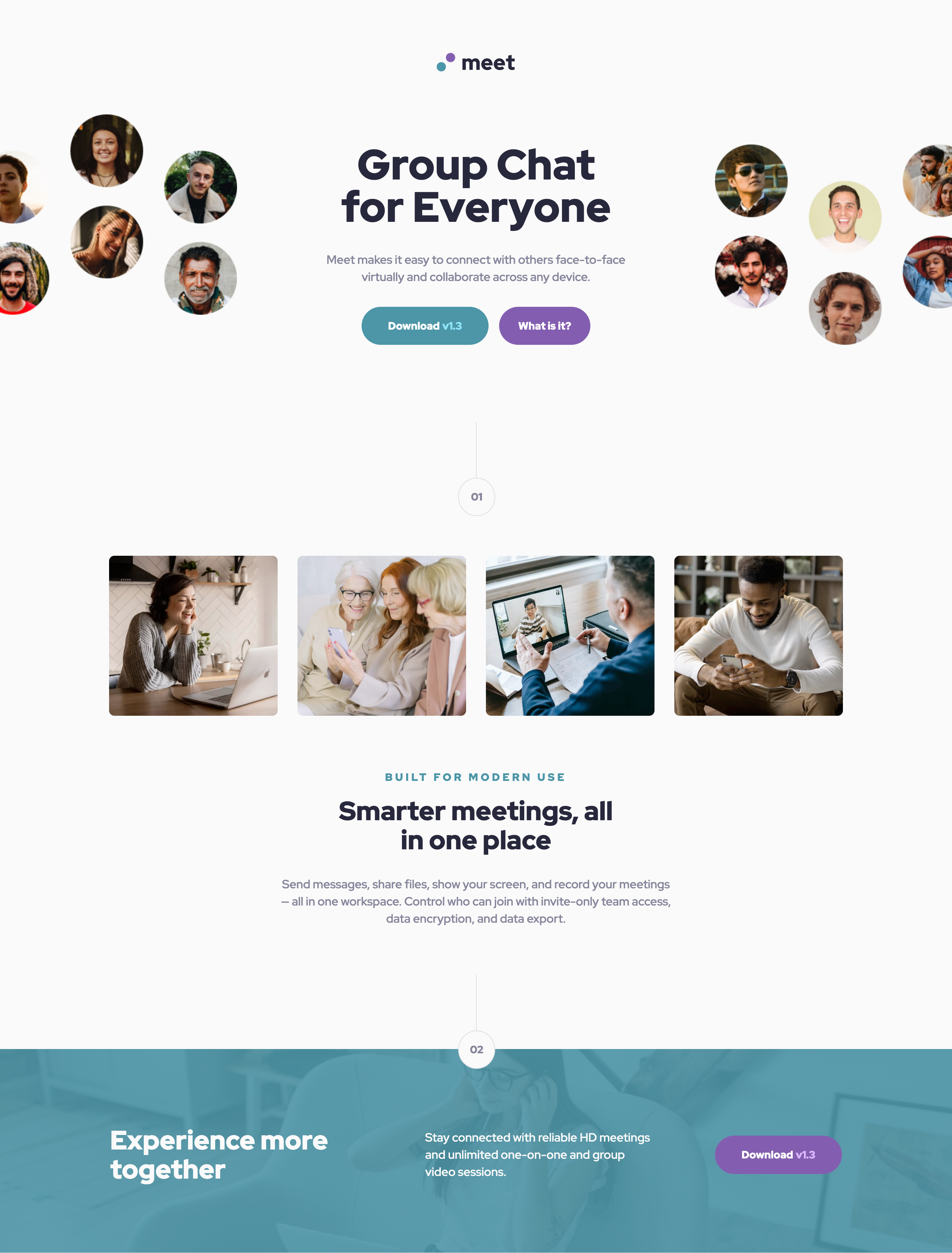
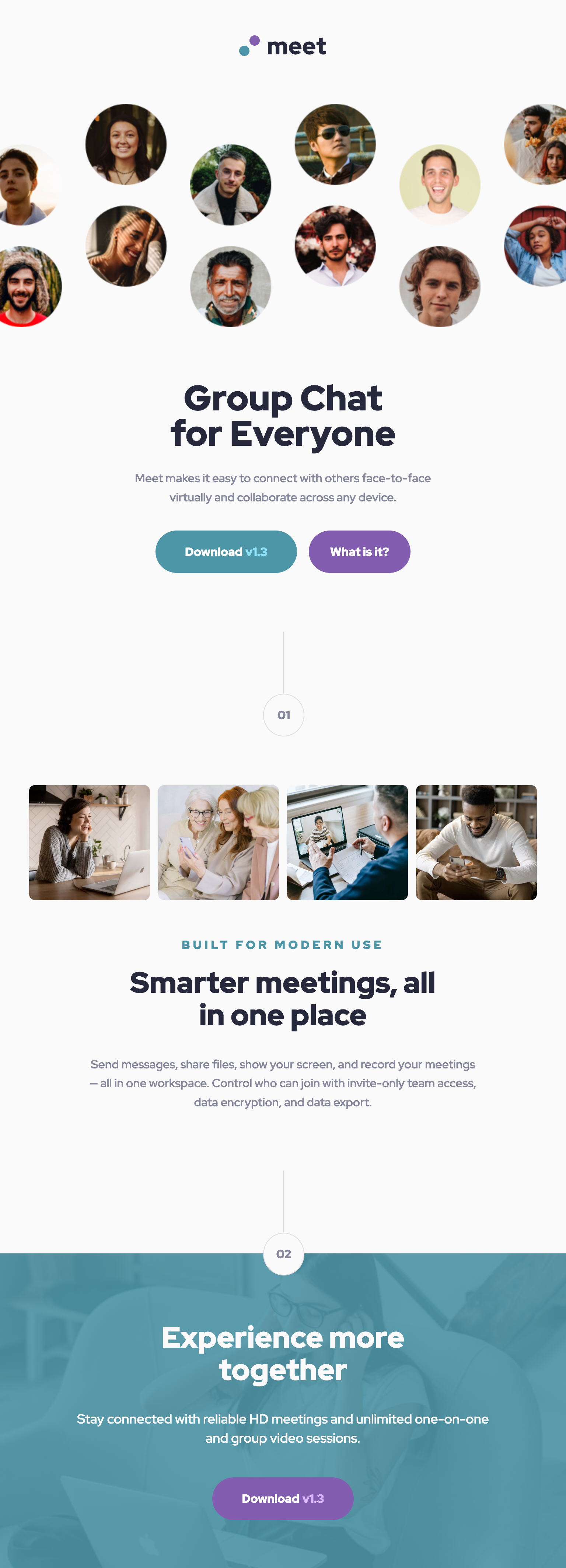
Screenshot
Screenshots of the page showing the desktop, tablet and mobile versions of the page.
Links
- Solution URL: Github
- Live Site URL: tarasis.github.io
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
What I learned
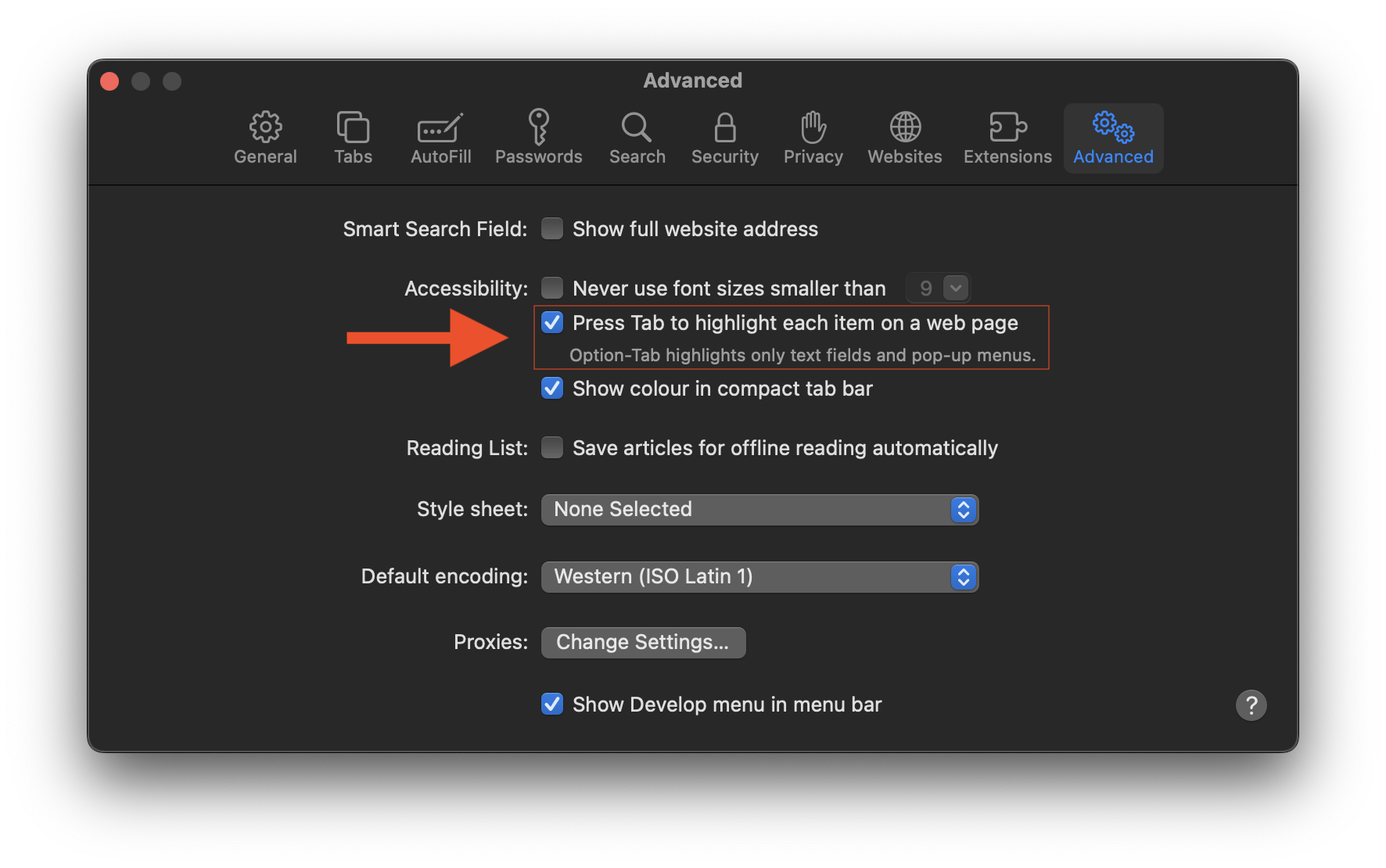
The main thing I learnt is that neither Firefox or Safari support tabbing in an HTML page by default on a Mac. For Safari you have to open Settings, go to the Advanced tab and check Press Tab to highlight each item on a web page
Firefox on a Mac requires manually adding a preference. But I haven't gone through with adding it given the warnings on the page. I'm content with being able to test on Chrome / Polypane and Safari.
Article Mac Browser Keyboard Navigation
Useful resources
Article Mac Browser Keyboard Navigation - for setting up Safari for tab. Note I did not need to enable Keyboard Navigation in macOS 13's System Settings.
- Stackoverflow answer "How to Allow Keyboard focus of links in Firefox" - This led me to finding out what to do.
Author
- Website - tarasis.net
- Frontend Mentor - @tarasis
- Twitter - @tarasis