|
|
||
|---|---|---|
| .. | ||
| css | ||
| design | ||
| images | ||
| js | ||
| screenshots | ||
| .gitignore | ||
| README-orig.md | ||
| README.md | ||
| index.html | ||
| style-guide.md | ||
README.md
Frontend Mentor - Advice generator app solution
This is a solution to the Advice generator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
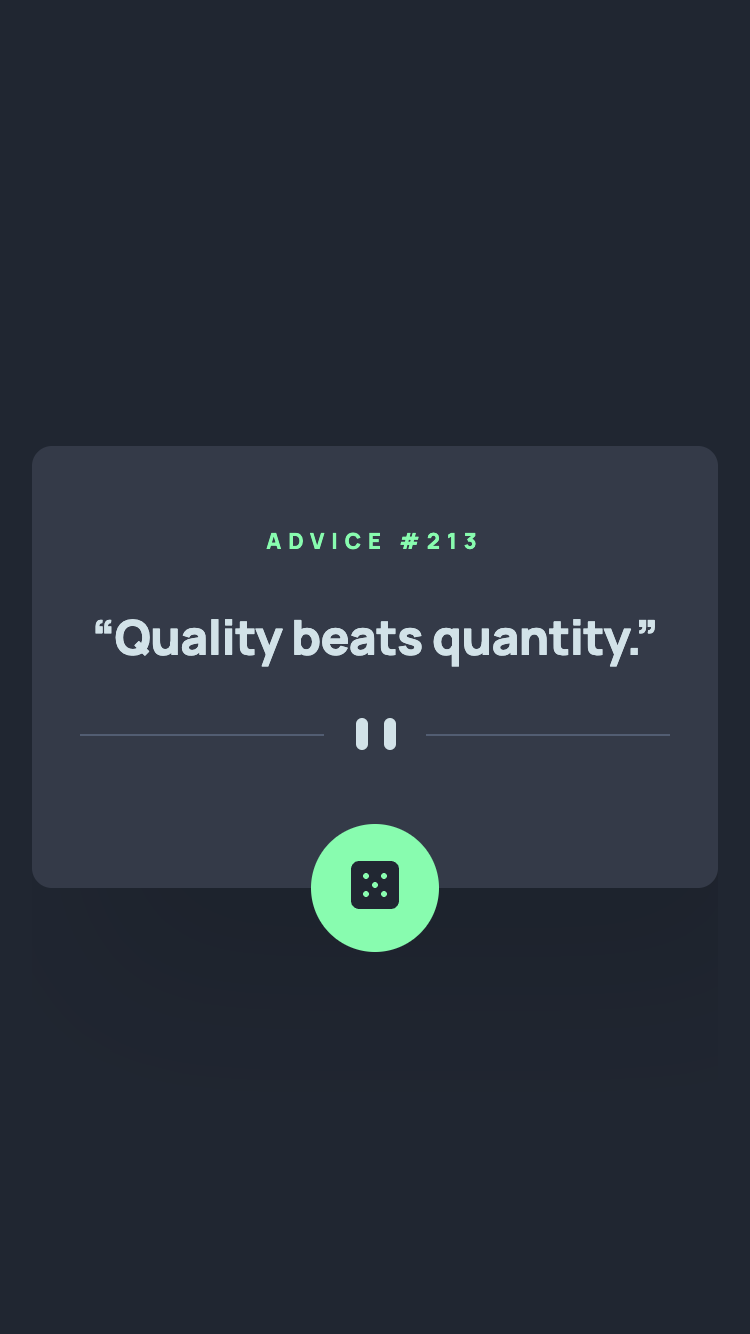
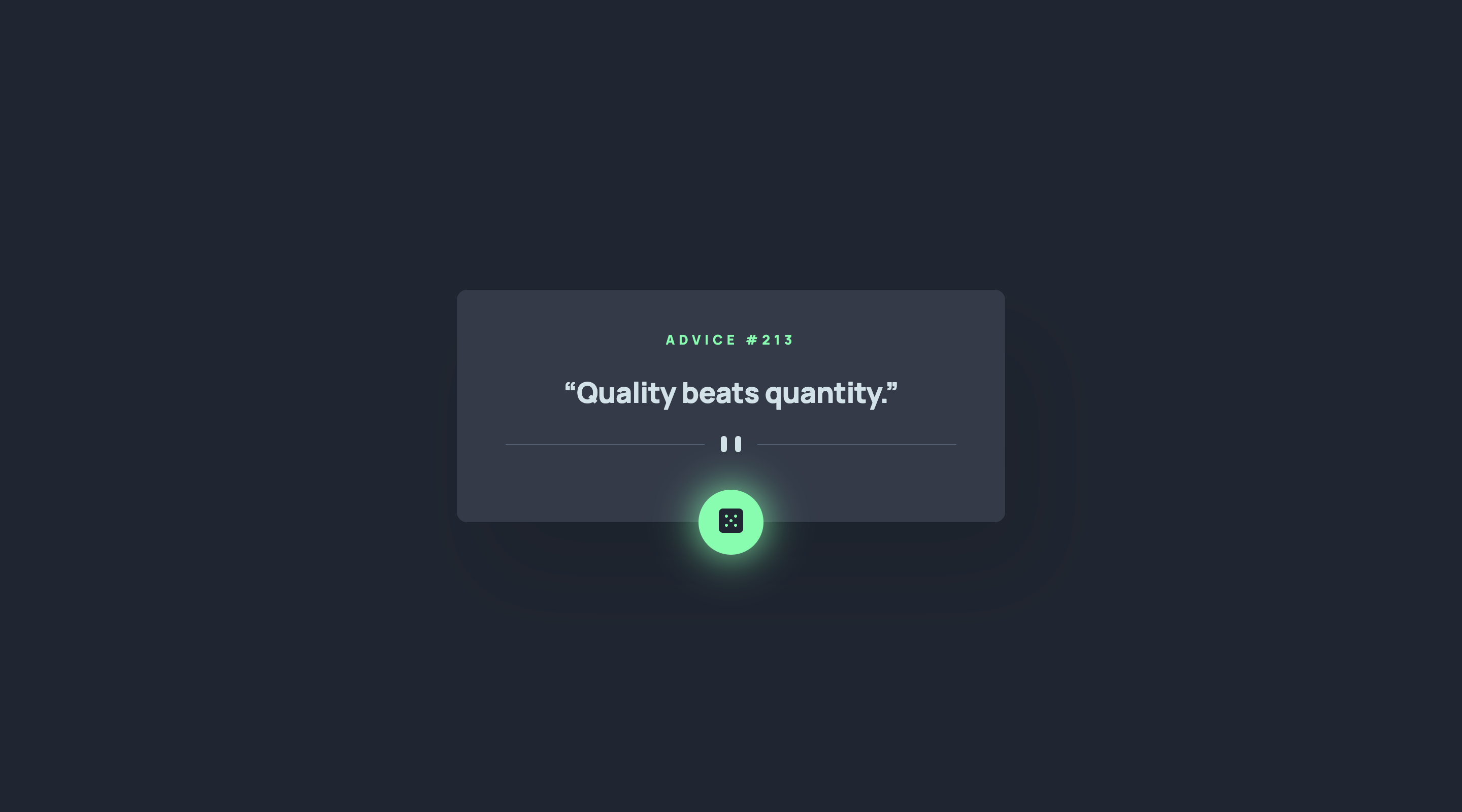
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Generate a new piece of advice by clicking the dice icon
Screenshot
Links
- Solution URL: Add solution URL here)
- Live Site URL: Add live site URL here
My process
I styled up mobile first, then desktop, added the JavaScript for retrieving the data and then added the animation, making sure to support prefers reduced motion.
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox (only for centering for button)
- CSS Grid (only for centering)
- Mobile-first workflow
What I learned
Remind myself how await/async works in JavaScript as its been many months since I used it.
Author
- Website - Robert McGovern - blog
- Frontend Mentor - @tarasis
- Twitter - @tarasis
Acknowledgments
Matt @ Frontend Mentor for creating the site.