|
|
||
|---|---|---|
| .. | ||
| css | ||
| design | ||
| images | ||
| js | ||
| work-through | ||
| .gitignore | ||
| .jshintrc | ||
| README.md | ||
| index.html | ||
| style-guide.md | ||
README.md
Frontend Mentor - Ping coming soon page
Welcome! 👋
Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
The challenge
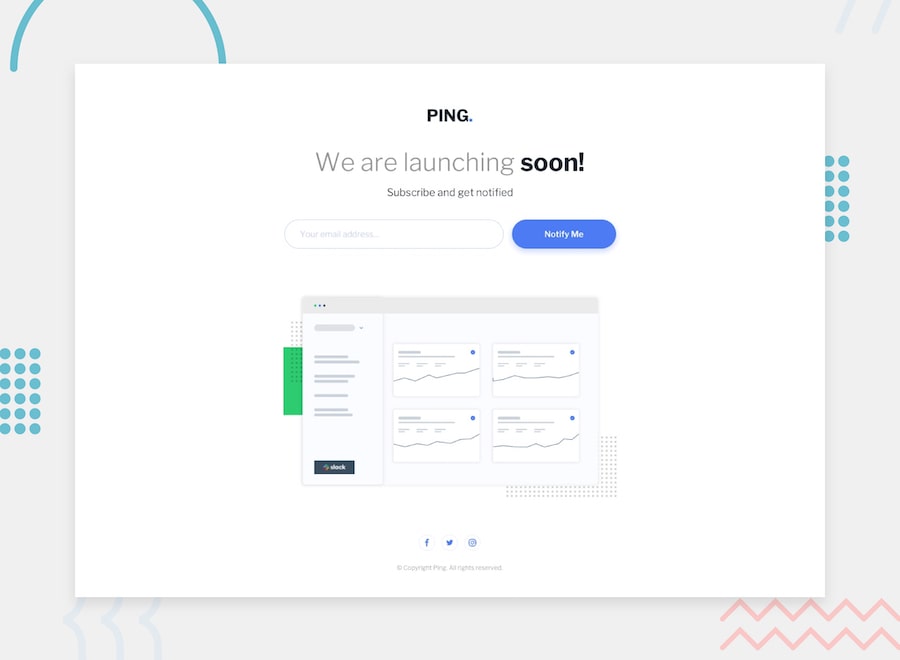
Your challenge is to build out this Coming Soon page and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size ✅
- See hover states for all interactive elements on the page ✅
- Submit their email address using an
inputfield ✅ - Receive an error message when the
formis submitted if: ✅- The
inputfield is empty. The message for this error should say "Whoops! It looks like you forgot to add your email" ✅ - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Please provide a valid email address" ✅
- The
Want some support on the challenge? Join our Slack community and ask questions in the #help channel.
Where to find everything
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design to work to.
The designs are in JPG static format. This will mean that you'll need to use your best judgment for styles such as font-size, padding and margin. This should help train your eye to perceive differences in spacings and sizes.
If you would like the Sketch file in order to see sizes etc, it is available to download from the challenge page.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file, which contains the information you'll need, such as color palette and fonts.
Building your project
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on GitHub. This will make it easier to share your code with the community if you need some help. If you're not sure how to do this, have a read through of this Try Git resource.
- Configure your repository to publish your code to a URL. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, but we recommend using Vercel. We've got more information about deploying your project with Vercel below.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes that you could create to make reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
- If you'd like to try making your project fully responsive, we'd recommend checking out Sizzy. It's a great browser that makes it easy to view your site across multiple devices.
Deploying your project
As mentioned above, there are a number of ways to host your project for free. We recommend using Vercel as it's an amazing service and extremely simple to get set up with. If you'd like to use Vercel, here are some steps to follow to get started:
- Sign up to Vercel and go through the onboarding flow, ensuring your GitHub account is connected by using their Vercel for GitHub integration.
- Connect your project to Vercel from the "Import project" page, using the "From Git Repository" button and selecting the project you want to deploy.
- Once connected, every time you
git push, Vercel will create a new deployment and the deployment URL will be shown on your Dashboard. You will also receive an email for each deployment with the URL.
Sharing your solution
There are multiple places you can share your solution:
- Submit it on the platform so that other users will see your solution on the site. Here's our "Complete guide to submitting solutions" to help you do that.
- Share your solution page in the #finished-projects channel of the Slack community.
- Tweet @frontendmentor and mention @frontendmentor including the repo and live URLs in the tweet. We'd love to take a look at what you've built and help share it around.
Giving feedback
Feedback is always welcome, so if you have any to give on this challenge please email hi[at]frontendmentor[dot]io.
This challenge is completely free. Please share it with anyone who will find it useful for practice.
Have fun building! 🚀
Community Sponsors
A massive thank you to our community sponsors!
- Sizzy is an extremely useful browser designed specifically to improve a developer's workflow when building websites. You can fire up multiple device emulators and run them all in sync while building out your web pages. Perfect for helping build fully responsive websites!
- Diversify Tech is an amazing resource for underrepresented people in tech. The site features job listings for anyone seeking new opportunities. The resource section is also full of useful links to dive into!
- Dracula PRO is a beautiful dark theme to help keep you focused and productive while you code. The theme isn't just for your editor either. You can also apply it to your most-used apps like your terminal and even Slack!