|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| design | ||
| screenshots | ||
| .gitignore | ||
| .hintrc | ||
| README-og.md | ||
| README.md | ||
| index.html | ||
| style-guide.md | ||
README.md
Frontend Mentor - Blog preview card solution
This is a solution to the Blog preview card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- See hover and focus states for all interactive elements on the page
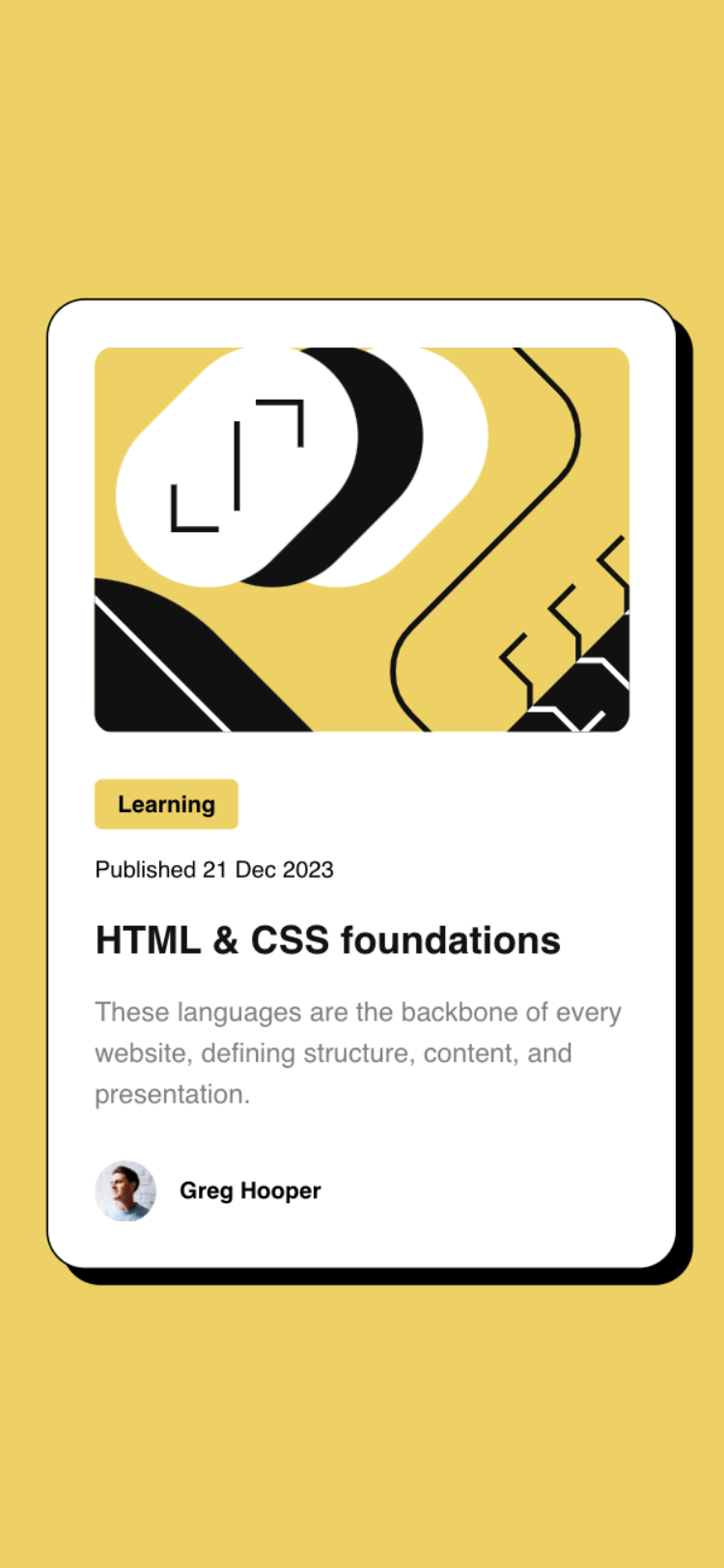
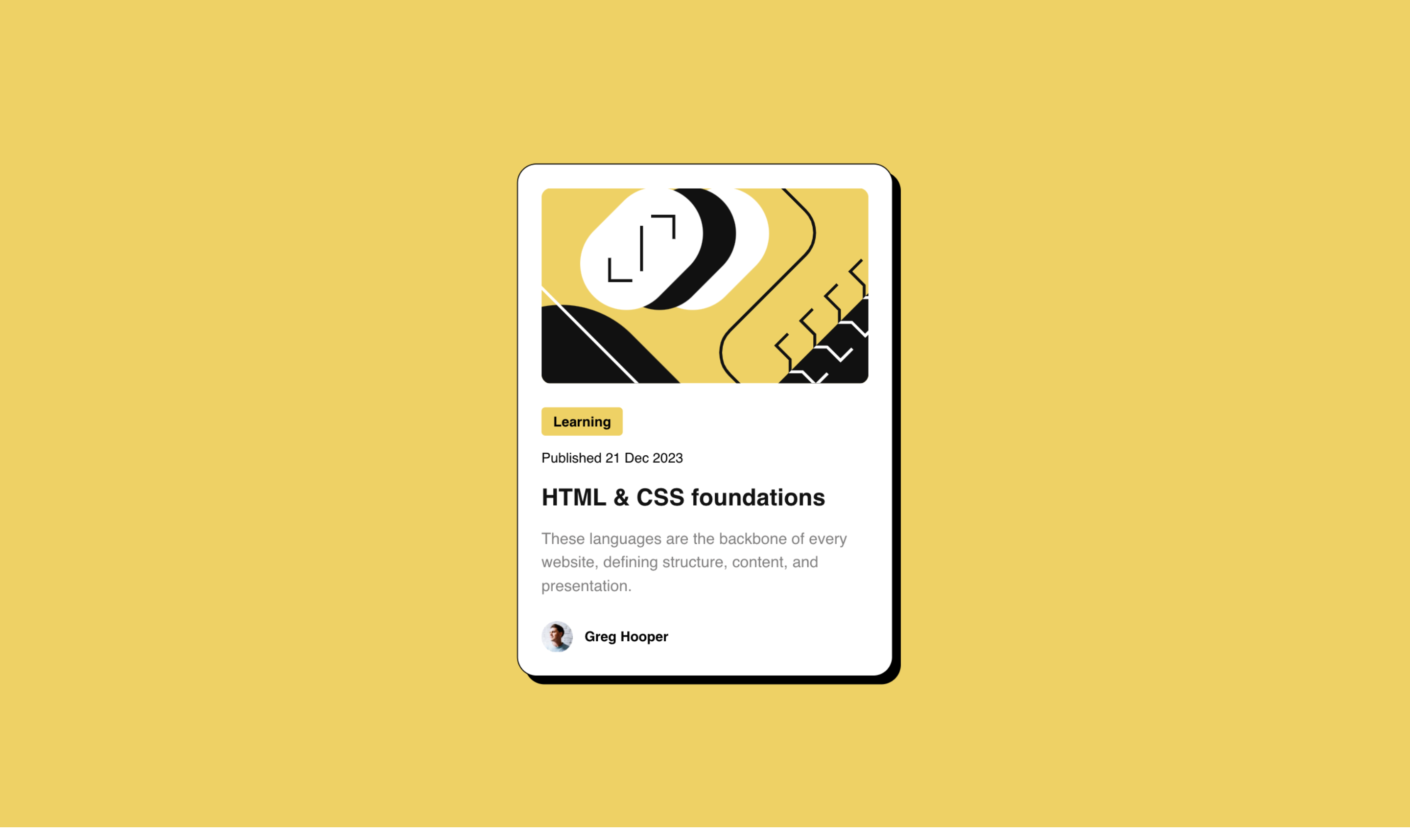
Screenshot
Desktop
Links
- Solution URL: Github
- Live Site URL: Tarasis Github.io
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Fluid Sizing (so no media queries)
- Nesting &
@layer
What I learned
Main thing I learnt is that I find it difficult to split out css across multiple files. I understand the principle but working out what goes where is tricky.
Continued development
Useful resources
- Utopia for its wonderful fluid space calculator.
- Polypane for making it super easy to see how the build looks at mobile & desktop sizes.
Author
- Website - Robert McGovern
- Frontend Mentor - @tarasis
- Twitter/X - @tarasis