1.7 KiB
1.7 KiB
Frontend Mentor - Interactive rating component solution
This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
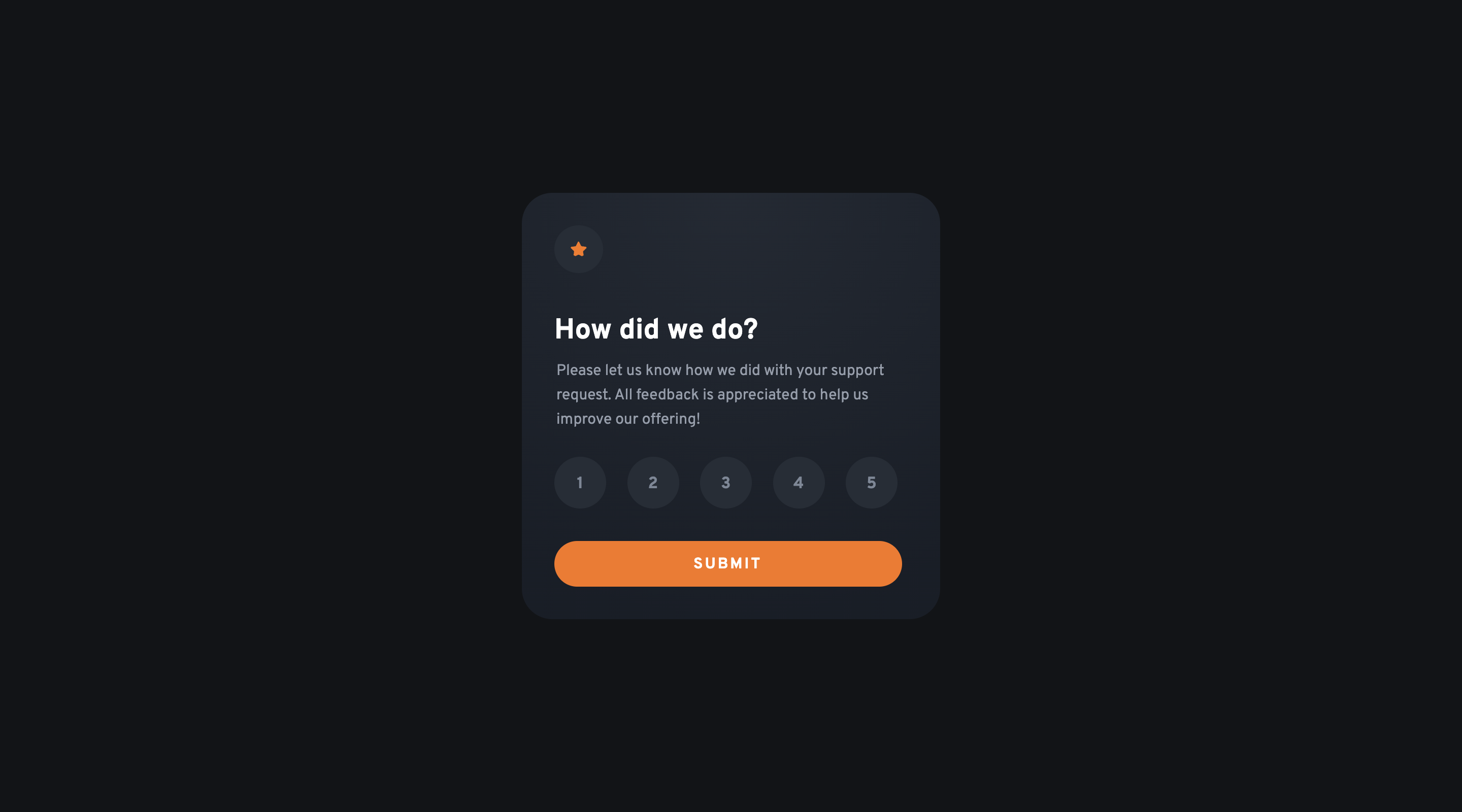
- View the optimal layout for the app depending on their device's screen size
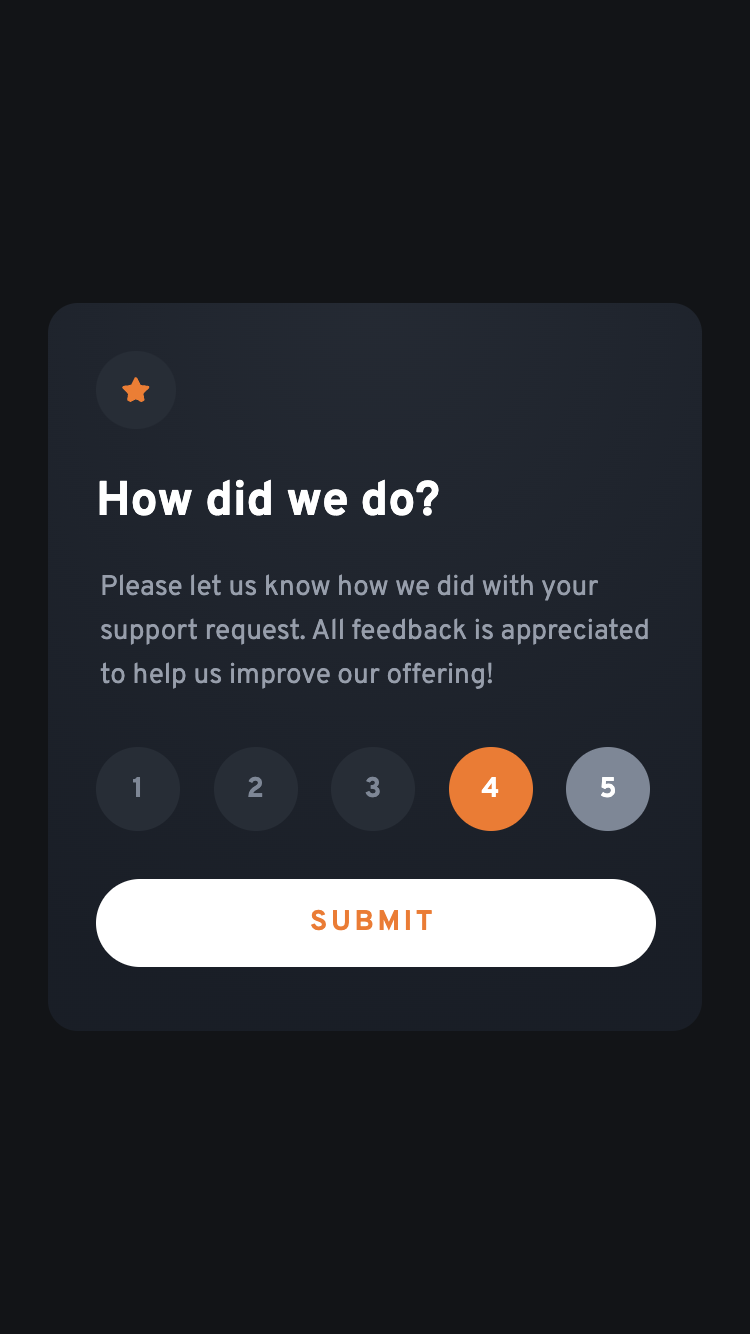
- See hover states for all interactive elements on the page
- Select and submit a number rating
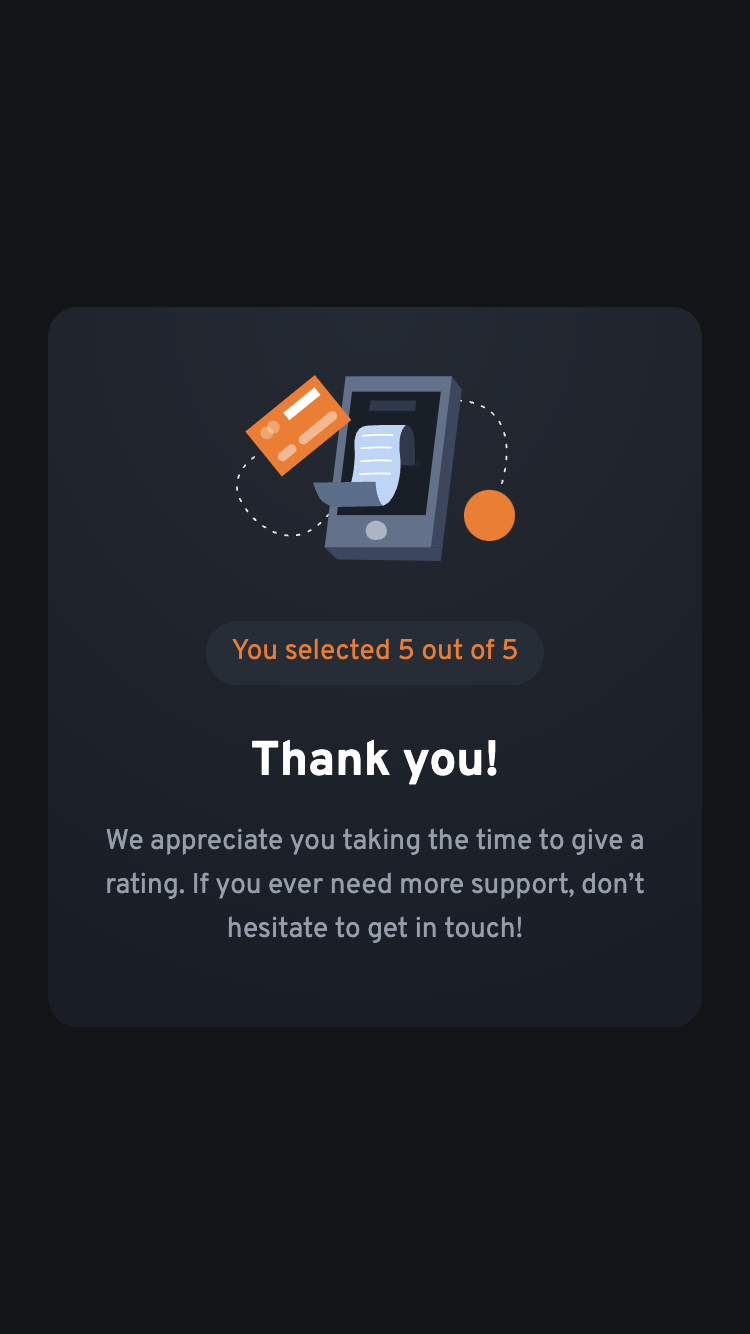
- See the "Thank you" card state after submitting a rating
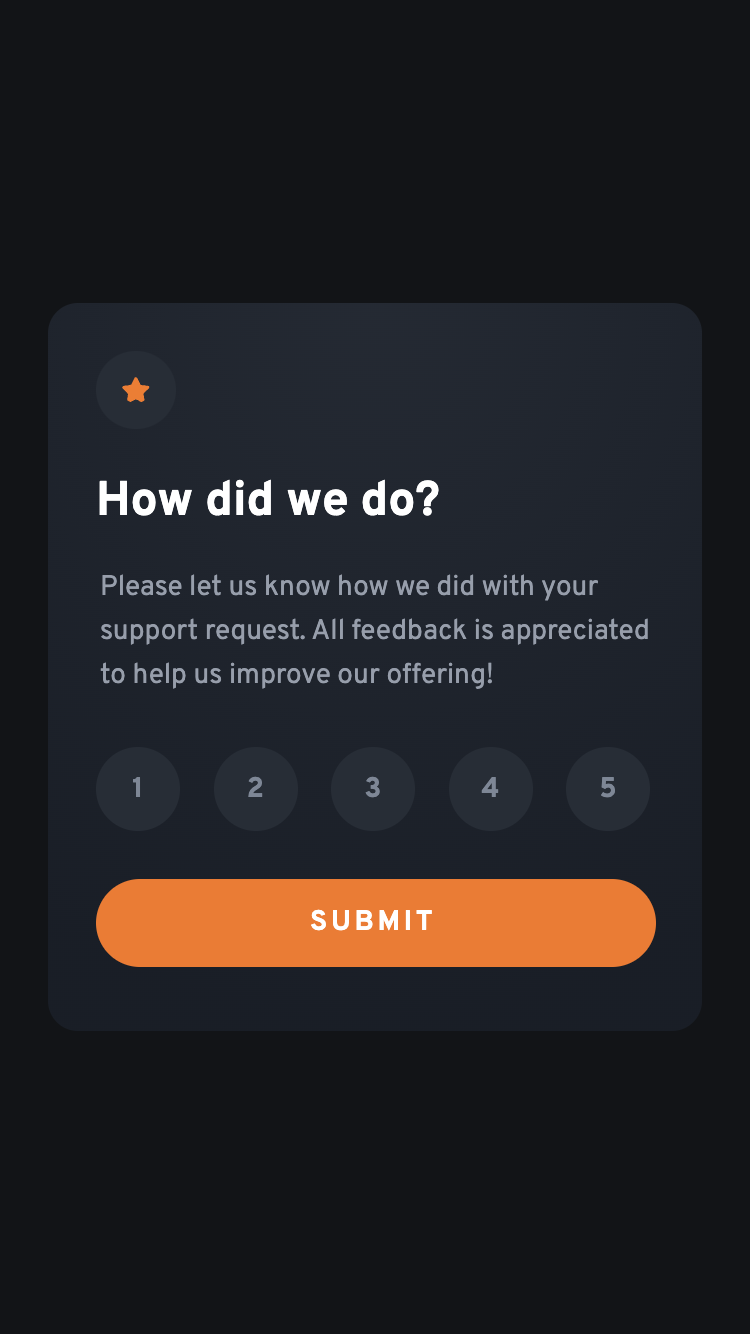
Screenshot
Links
- Solution URL: Github
- Live Site URL: tarasis.github.io
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- Mobile-first workflow
Author
- Website - Robert McGovern
- Frontend Mentor - @tarasis
- Twitter - @tarasis